
<html>
<head>
<link rel="stylesheet" href="table.css"/>
</head>
<body>
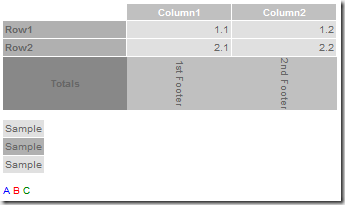
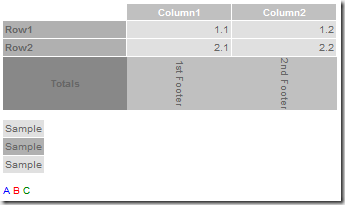
<table class="table1">
<thead>
<tr>
<th width="120px"></th>
<th width="100px">Column1</th>
<th width="100px">Column2</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Row1</th>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<th scope="row">Row2</th>
<td>2.1</td>
<td>2.2</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">Totals</th>
<td><div>1st Footer</div></td>
<td><div>2nd Footer</div></td>
</tr>
</tfoot>
</table>
<p/>
<table class="table2">
<tbody>
<tr>
<td>Sample</td>
</tr>
<tr>
<td>Sample</td>
</tr>
<tr>
<td>Sample</td>
</tr>
</tbody>
</table>
<p/>
<span>A</span>
<span class="test">B</span>
<span id="test">C</span>
</body>
</html>
body,td,th
{
font-size: 10px;
font-style: normal;
font-family: sans-serif
}
table
{
border-collapse:separate;
border-spacing:0px;
}
thead th{
padding:2px;
color:#fff;
/*border:1px solid #aeaeae; */
background-color:#C0C0C0;
border-bottom:1px solid #fff;
border-right:1px solid #fff;
}
thead th:empty{
background:transparent;
border:none;
}
tbody td{
padding:2px;
text-align:right;
background-color:#E0E0E0;
/*border: 2px solid #E7EFE0;*/
color:#666;
border-bottom:1px solid #fff;
border-right:1px solid #fff;
}
tbody th{
padding:2px;
text-align:left;
background-color:#B0B0B0;
/*border: 2px solid #E7EFE0;*/
color:#666;
border-bottom:1px solid #fff;
border-right:1px solid #fff;
}
tfoot th{
color:#666;
background-color:#888888;
}
tfoot td{
background-color:#C0C0C0;
color: #666;
/* vertical-align:center;
text-align:center;*/
}
/*rotate div by 90 degrees*/
div{
-webkit-writing-mode:vertical-rl;
text-align:center;
margin: auto;
}
/*apply styles only to table with class="table2"*/
table.table2 tbody tr:nth-child(even) {
background:#B0B0B0;
}
table.table2 tbody tr:nth-child(odd) {
background:#E0E0E0;
}
table.table2 tbody td {
background:transparent;
}
/*apply style to all span tags*/
span {
color:blue;
}
/*apply style to span tags with class="test"*/
span.test {
color:red;
}
/*apply style to span tags with id="test"*/
span#test {
color:green;
}

The Application Programming Interfaces (APIs) that are produced utilizing HTML5 can be incorporated into multifaceted web and cross-stage applications. javascript query string
ReplyDeleteHow to change the column order using css ?
ReplyDelete